

¿Te gustaría aprender lengua de signos pero consideras que es demasiado dificil?
La aplicación de SIgny esta pensada para poder aprender lengua de signos de una forma dinamica y divertida, pudiendo aprender desde 0.
Herramientas utilizadas



Duración: 2meses
Mi rol: UX/UI designer

¿Te gustaría aprender lengua de signos pero consideras que es demasiado dificil?
La aplicación de SIgny esta pensada para poder aprender lengua de signos de una forma dinamica y divertida, pudiendo aprender desde 0.

¿Cual es nuestro objetivo?
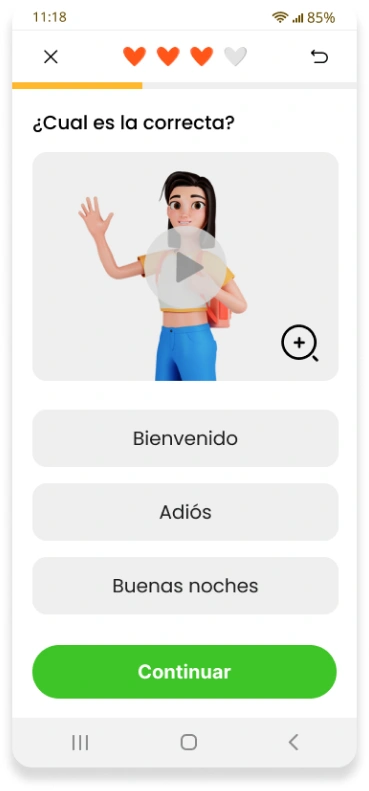
El objetivo es diseñar una aplicación innovadora llamada Signy, que tiene como finalidad mejorar el aprendizaje de la lengua de señas. El enfoque se centra en crear una experiencia de usuario amigable, donde los usuarios puedan practicar y recibir correcciones para mejorar sus habilidades.


User persona
Utilizando información de diversas aplicaciones enfocadas en la enseñanza de lengua de signos, se elaboraron varias preguntas que finalmente se incluyeron en la entrevista. La mayoría de los entrevistados eran personas que habían aprendido o estaban actualmente aprendiendo lengua de signos. En resumen, su principal preocupación era olvidar lo que habían aprendido o tener dificultades con la estructura de las frases.

Rebeca
Rebeca es una chica desanimada debido a que ha perdido la capacidad de hablar después de una operación de garganta. Necesita una aplicación de lengua de signos interactiva que la motive a seguir practicando.

Ignacio
Ignacio, un hombre que previamente había aprendido la lengua de signos, se le está olvidando y necesita retomar la práctica para refrescar sus habilidades.

Marina
Marina es una estudiante de Integración social, que necesita aprender lengua de signos desde cero.
Arquitectura de la información

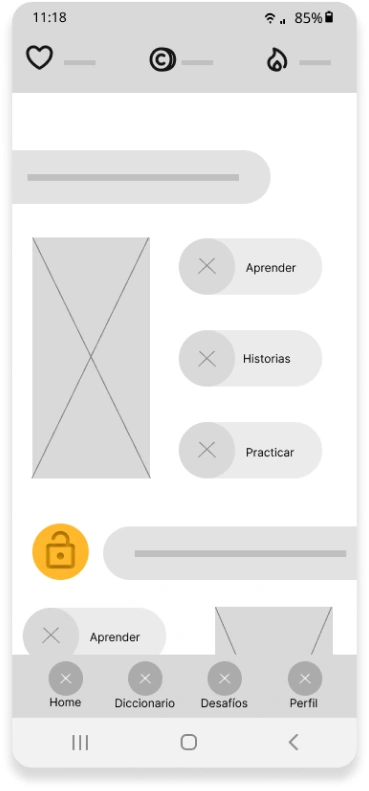
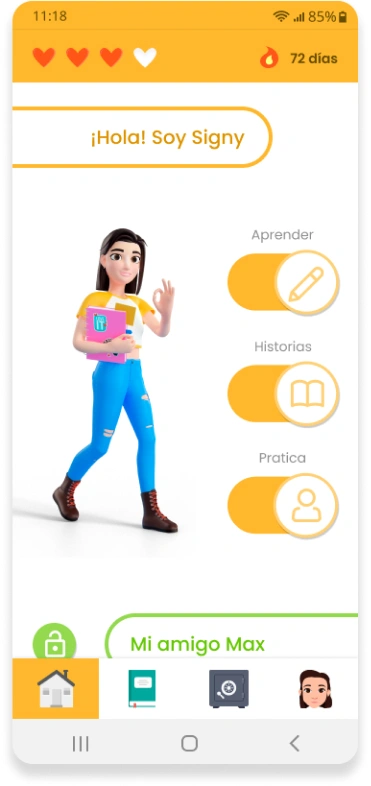
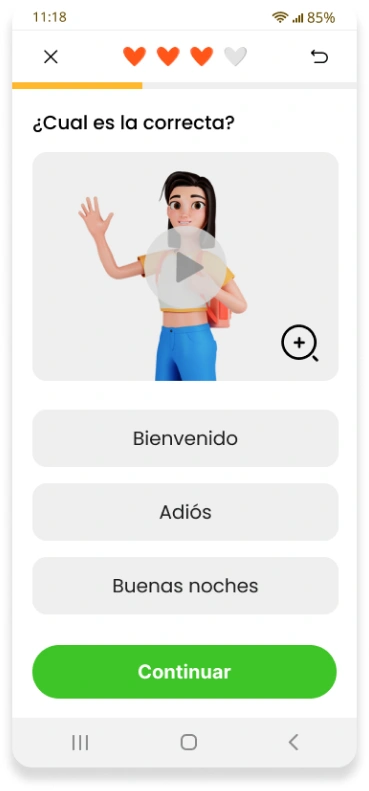
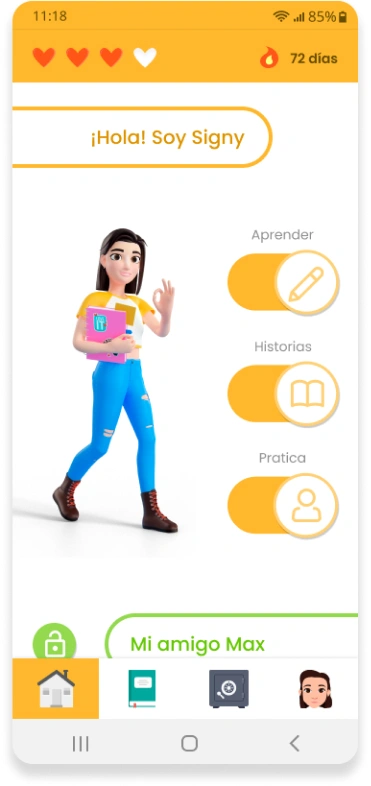
Dentro de la página de home se situa el área de juego, donde vas avanzando según vas superando niveles.

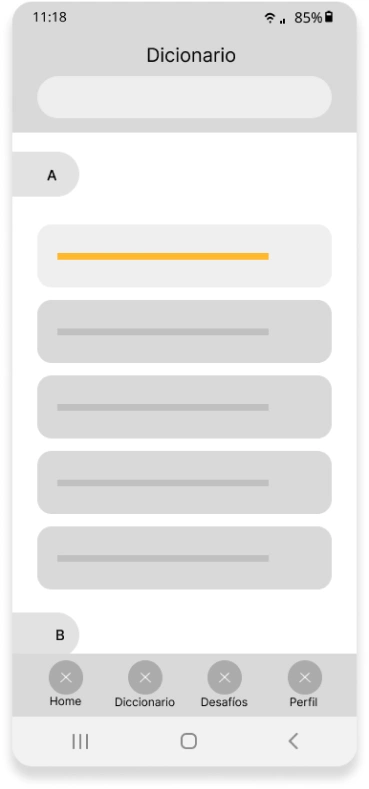
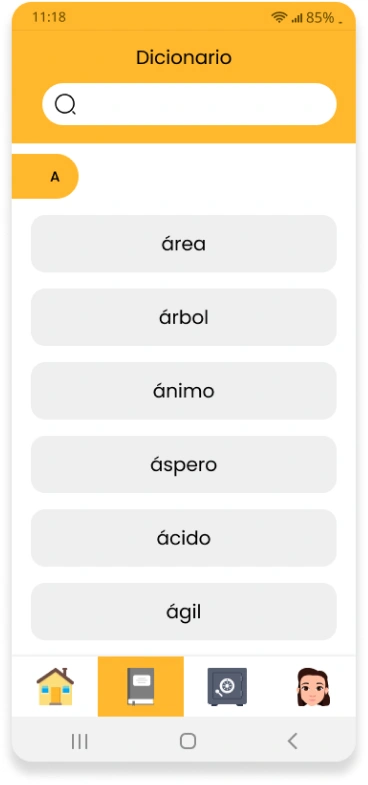
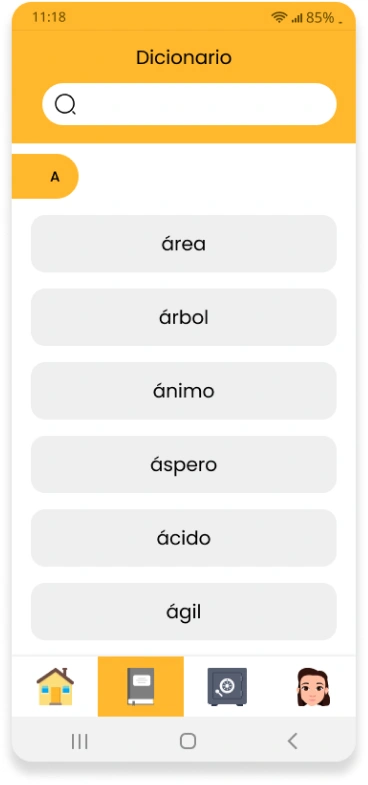
El objeto más importante para aprender lengua de signos es el diccionario.

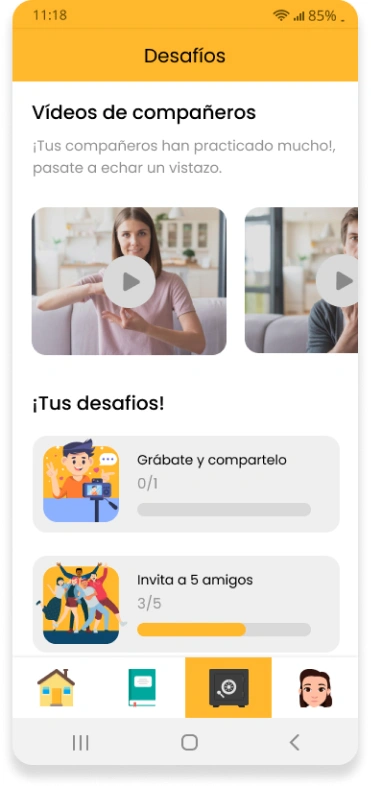
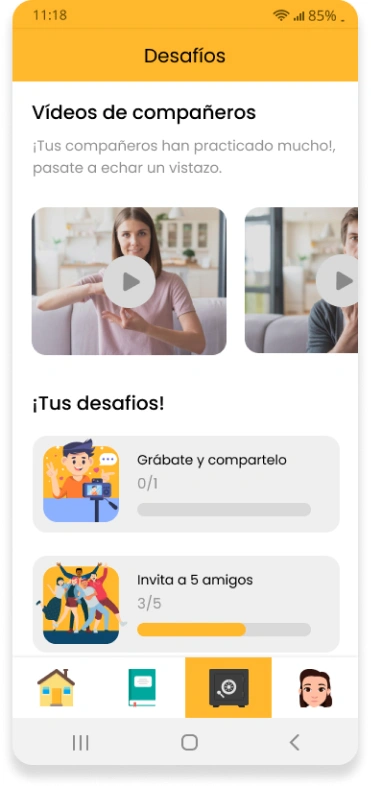
En este apartado del nav puedes encontrar videos de otros compañeros y diferentes desafíos.

En tu perfil puedes modificar tu información, ver tus vídeos y también invitar a tus amigos para que también puedan usar la App.

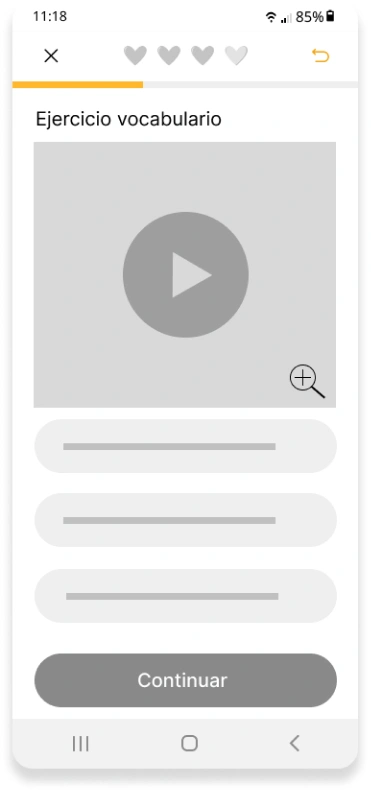
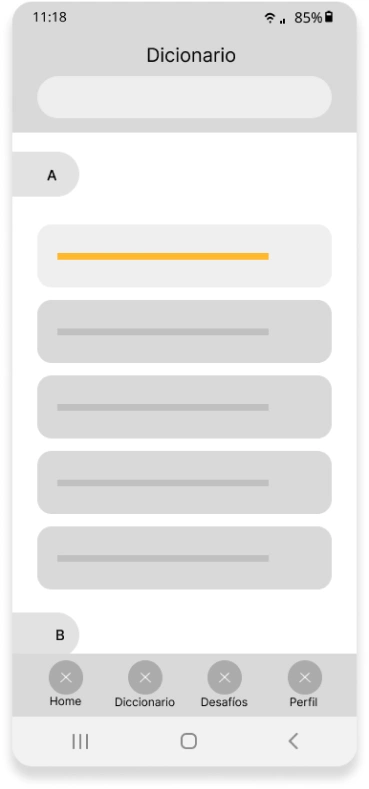
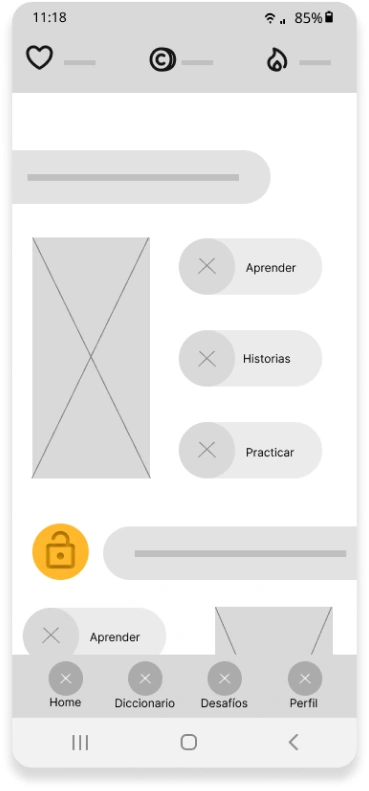
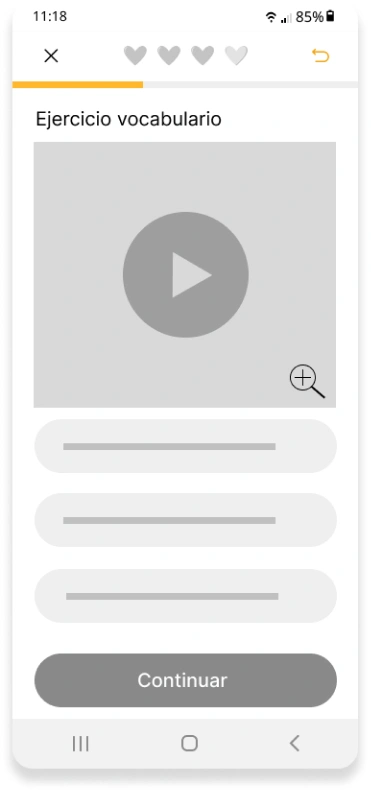
Digital wireframings
Utilizando información de diversas aplicaciones enfocadas en la enseñanza de lengua de signos, se elaboraron varias preguntas que finalmente se incluyeron en la entrevista. La mayoría de los entrevistados eran personas que habían aprendido o estaban actualmente aprendiendo lengua de signos. En resumen, su principal preocupación era olvidar lo que habían aprendido o tener dificultades con la estructura de las frases.





Tras realizar la primera versión de diseño de Wireframing, se realizón una entrevista para que usuarios dieran su opinión y se hicieron las modificaciones necesarias del Low fidelity.
Finalmente se traspasó al diseño final, agregandole los colores de la marca, las imagenes, interacciones, etc..









Tras realizar la primera versión de diseño de Wireframing, se realizón una entrevista para que usuarios dieran su opinión y se hicieron las modificaciones necesarias del Low fidelity.
Finalmente se traspasó al diseño final, agregandole los colores de la marca, las imagenes, interacciones, etc..




¿Te animas a probar la app?
No te quedes con las ganas, aquí tienes el enlace para poder empezar a usarla.
