

Would you like to learn sign language but consider it too difficult?
The Signy app is designed to learn sign language in a dynamic and fun way, even if you're starting from scratch.
Tools used



Duration 2meses
My role: UX/UI designer

Would you like to learn sign language but consider it too difficult?
The Signy app is designed to learn sign language in a dynamic and fun way, even if you're starting from scratch.

What is our objective?
The goal is to design an innovative app called Signy, with the aim of enhancing sign language learning. The focus is on creating a user-friendly experience where users can practice and receive feedback to improve their skills.


User persona
Using information from various sign language teaching apps, several questions were developed and ultimately included in the interview. Most of the interviewees were individuals who had learned or were currently learning sign language. In summary, their main concerns revolved around forgetting what they had learned or having difficulties with sentence structure.

Rebeca
Rebeca is a discouraged girl because she has lost the ability to speak after throat surgery. She needs an interactive sign language app that motivates her to keep practicing.

Ignacio
Ignacio, a man who had previously learned sign language, is starting to forget it and needs to resume practice to refresh his skills.

Marina
Marina is a Social Integration student who needs to learn sign language from scratch.
Information Architecture

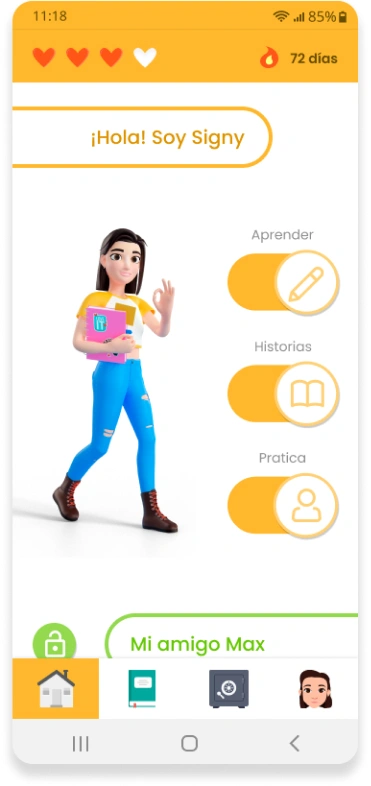
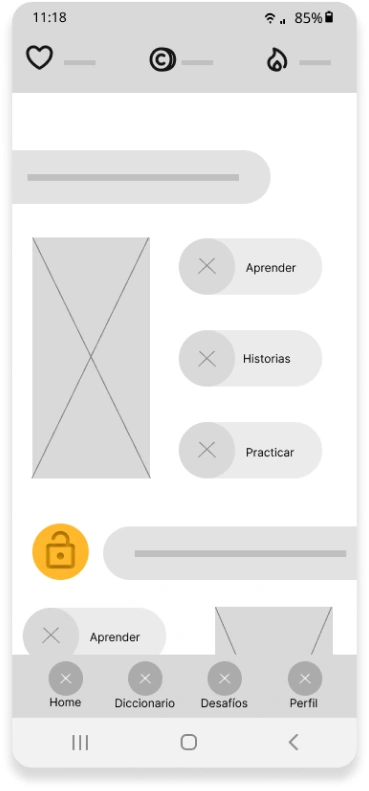
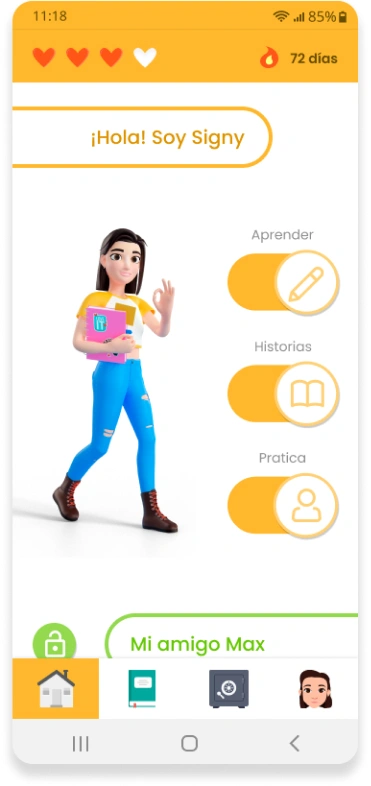
Dentro de la página de home se situa el área de juego, donde vas avanzando según vas superando niveles.

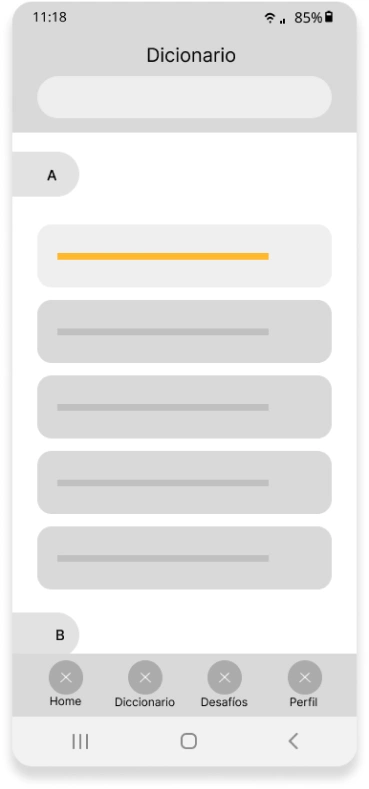
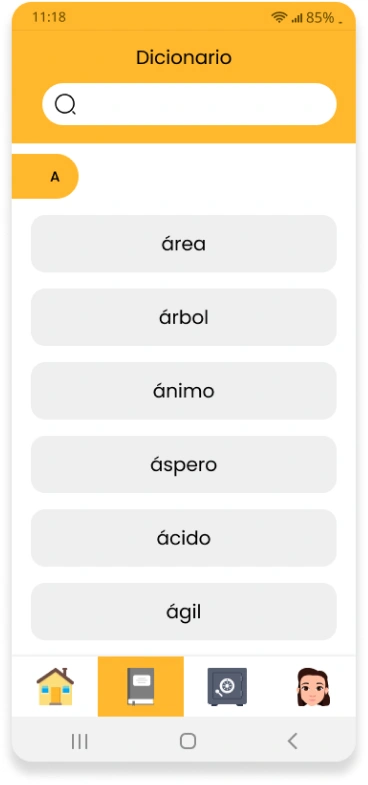
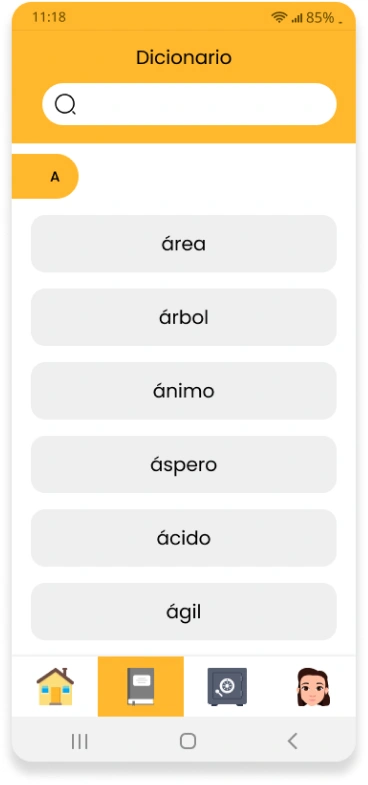
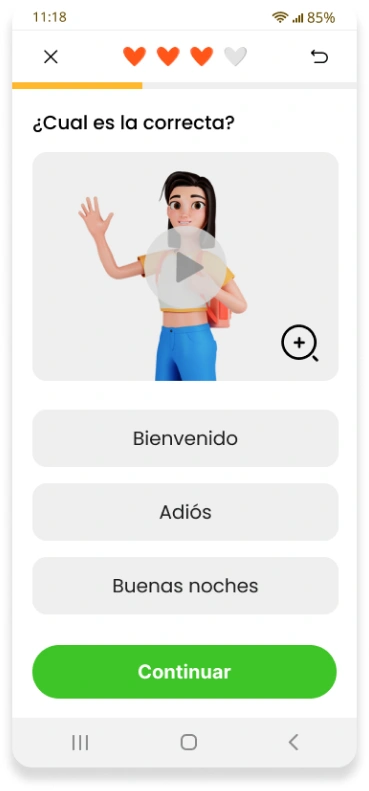
The most important tool for learning sign language is the dictionary

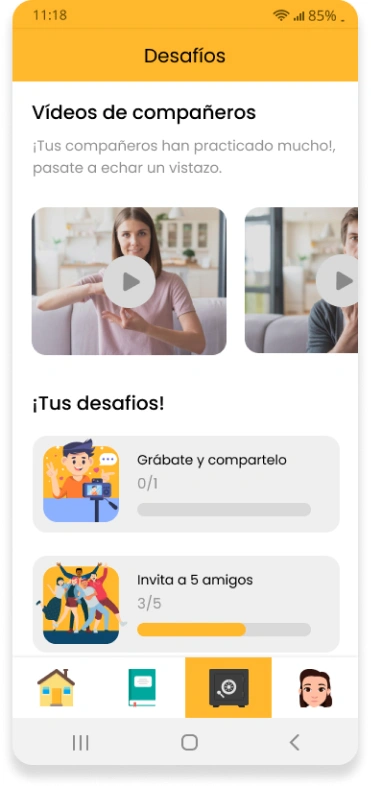
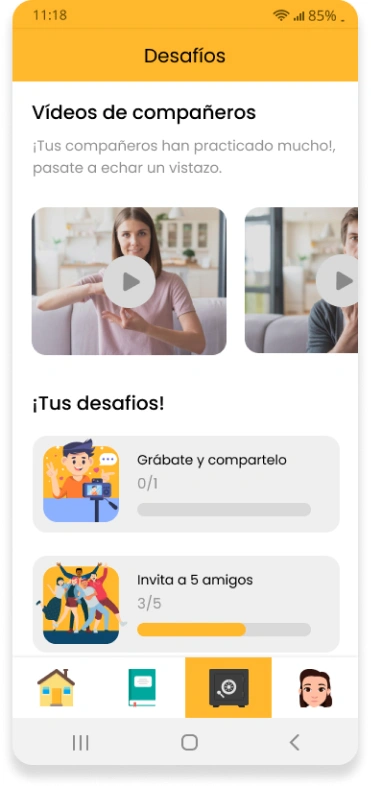
In this section of the navigation, you can find videos from other peers and various challenges.

In your profile, you can modify your information, view your videos, and also invite your friends to use the app.

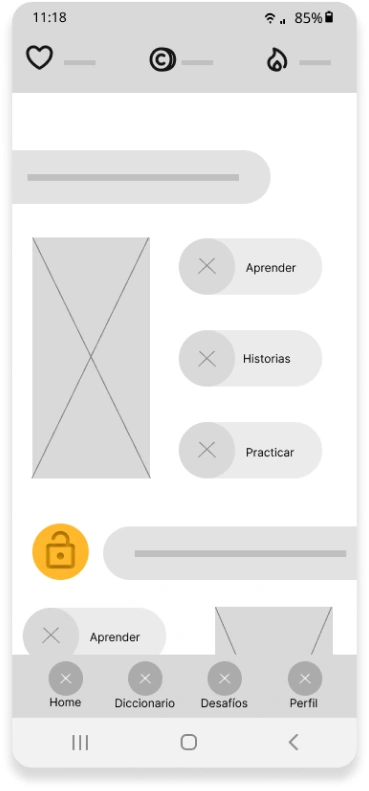
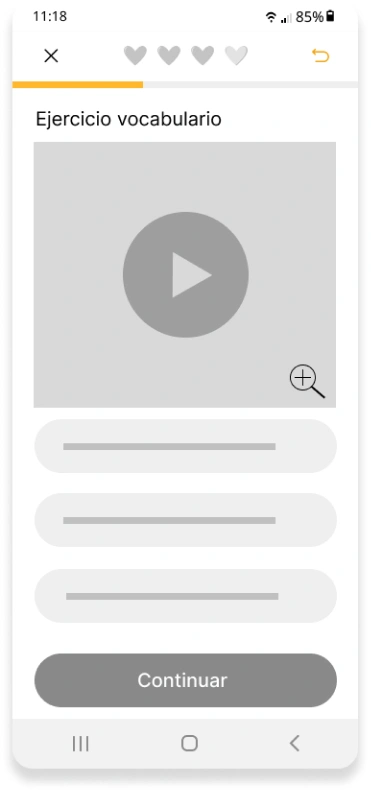
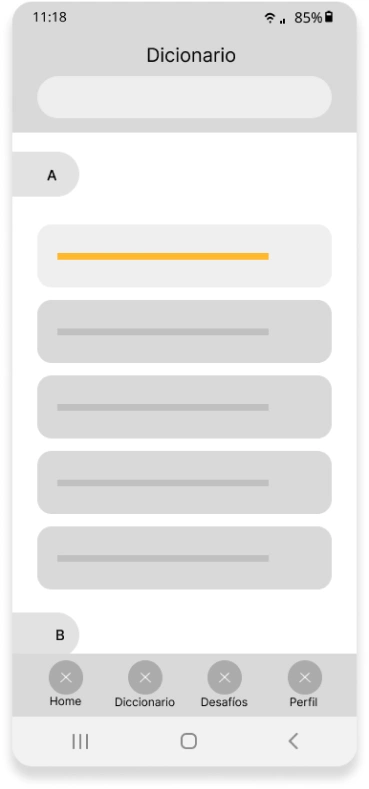
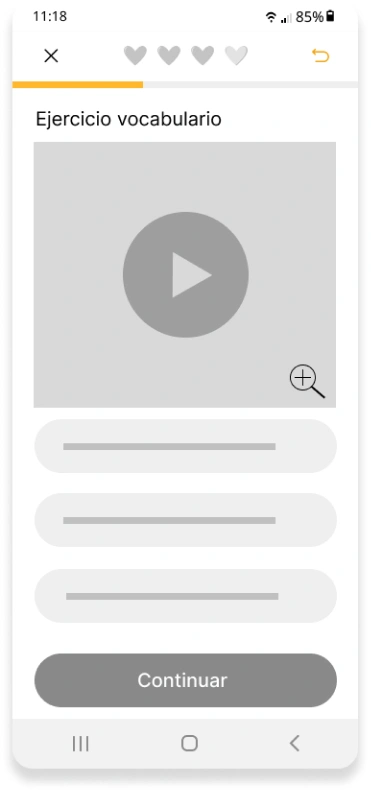
Digital wireframings
Using information from various sign language teaching apps, several questions were developed and ultimately included in the interview. Most of the interviewees were individuals who had learned or were currently learning sign language. In summary, their main concerns revolved around forgetting what they had learned or having difficulties with sentence structure.





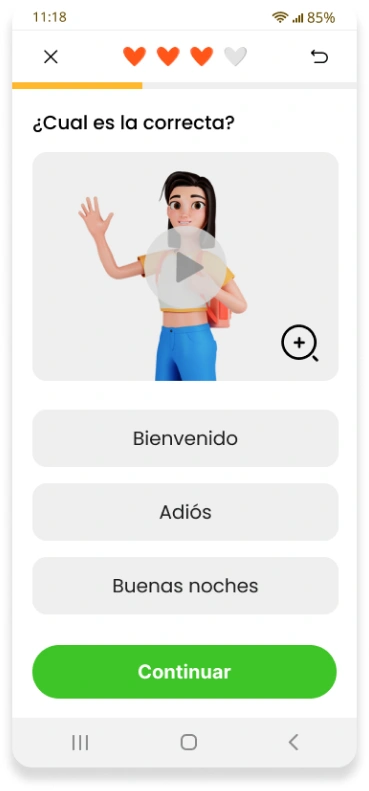
After completing the initial Wireframing design, an interview was conducted to gather user feedback, and necessary modifications were made to the low-fidelity design..
Finalmente se traspasó al diseño final, agregandole los colores de la marca, las imagenes, interacciones, etc..









After completing the initial Wireframing design, an interview was conducted to gather user feedback, and necessary modifications were made to the low-fidelity design..
Finalmente se traspasó al diseño final, agregandole los colores de la marca, las imagenes, interacciones, etc..




Do you want to try the app?
You don't have to wait any longer, here's the link to start using it.
