
Non-profit organization that provides information and aims to help improve the health of users in need.
Tools used




Duration 4 months
My role: UX/UI designer



Non-profit organization that provides information and aims to help improve the health of users in need.
Tools used




What is our objective?
The purpose of creating this website was to assist a non-profit organization in building its website to provide information and establish communication with individuals suffering from chronic pain. During the website design process, interviews with members of the association were taken into consideration


User persona
Después de entrevistar a cuatro personas, se analizaron sus explicaciones para identificar sus puntos de dolor y necesidades. A partir de este estudio, se crearon tres buyer persona que representan a distintos grupos de usuarios que accederán al sitio web. Seguidamente, se generaron tres mapas de viaje (journey maps) diferentes que ayudaron en la creación del sitio web.

Luisa
Luisa started experiencing headaches a year ago. She's very frustrated because she has visited a neurologist, been on medication for a long time, and it seems like nothing is solving the problem.
She's seeking information through social media and comments from people going through something similar.

Ricardo
One day, Ricardo woke up with severe lower back pain and didn't know who to turn to. After several internet searches, he came to the conclusion that the best thing for him would be an association that could support him with his problem

Marisa
Marisa started experiencing pain many years ago, which led her to quit her job and become a homemaker.
She has been seeing doctors for a long time, but she believes they haven't pinpointed her issue correctly.
A friend tells her about an association, and she becomes curious.
Information architecture
For the development of the information architecture, the organization's need to raise funds and recruit volunteers was taken into account. Additionally, the users' needs were also considered.




Design process
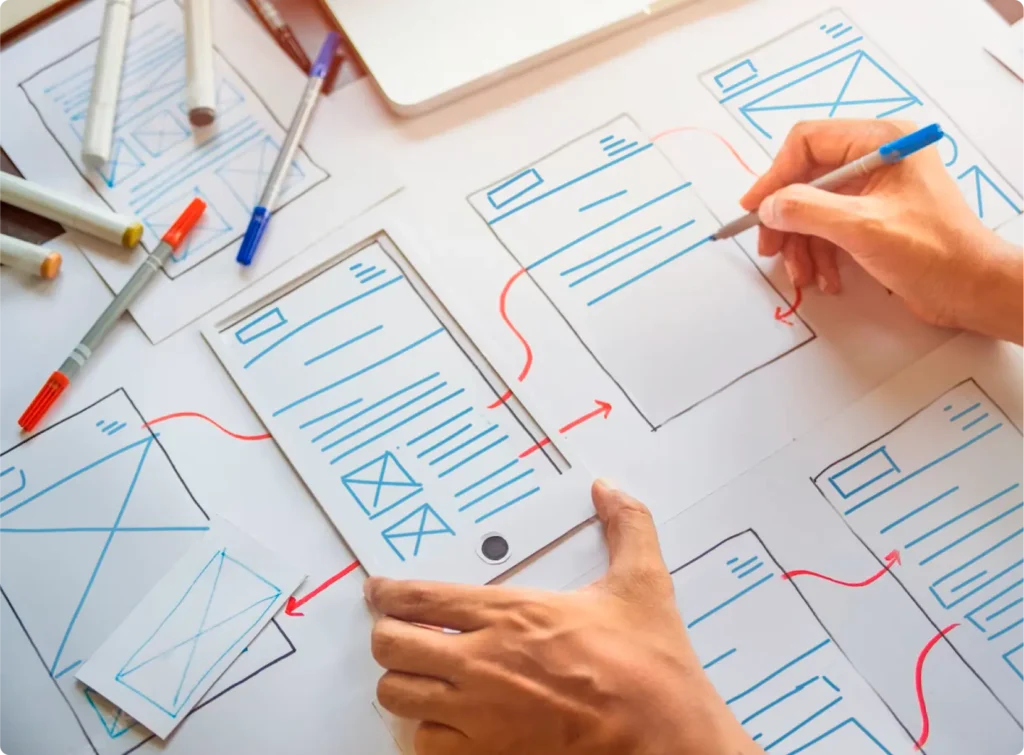
Wireframing :
The structure was focused on allowing the user to navigate the website through the navigation bar and various action buttons. Most of these buttons lead the user to register as a member.
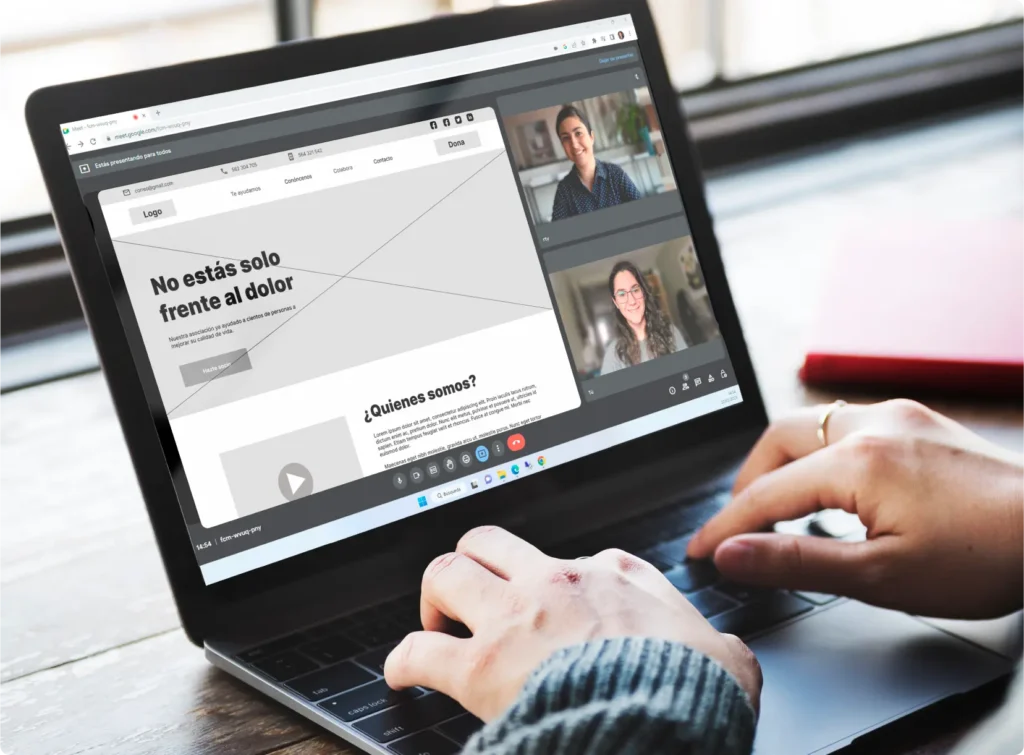
Low fidelity:
After establishing the basic structure, a low-quality design was created in Figma. Then, different screens were connected, and a second round of interviews with various users was conducted to test the design. Based on the feedback received, necessary modifications were made.
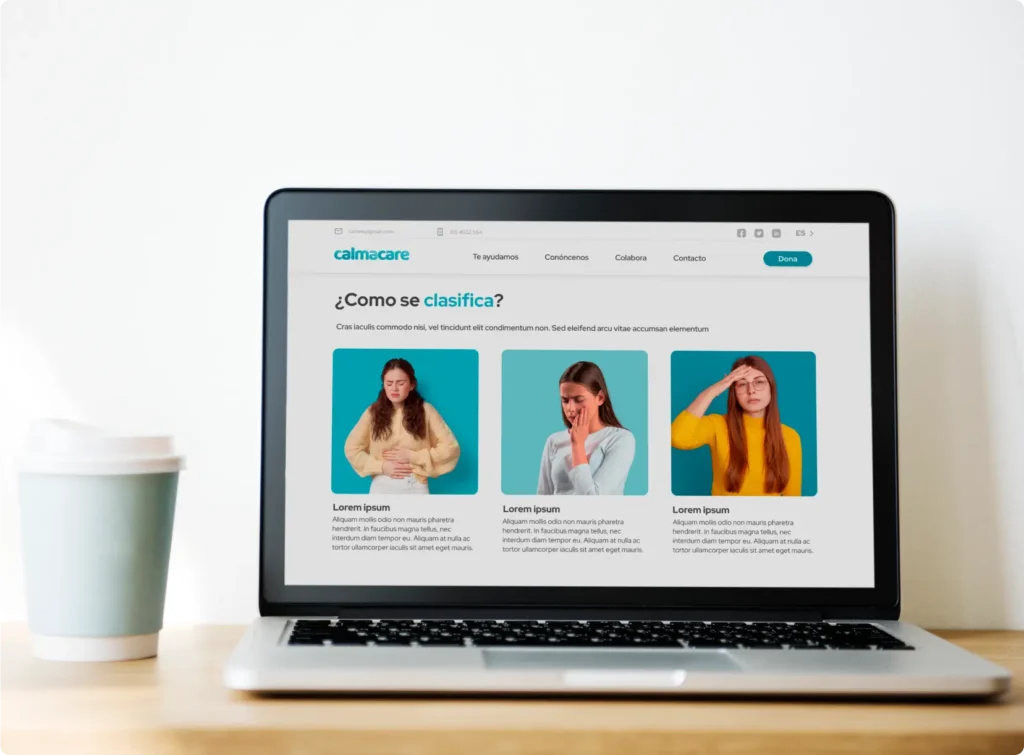
High fidelity:
In this phase of the process, the initial design, which had been created in a low-quality version, was transformed. Images were added, typography was applied, and specific colors selected in previous phases were implemented."
Do you want to try the app?
You don't have to wait any longer, here's the link to start using it.
