
Asociación sin ánimo de lucro que brinda información y quiere ayudar a mejorar la salud de los usuarios que lo necesiten.
Herramientas utilizadas




Duración: 4 meses
Mi rol: UX/UI designer



Asociación sin ánimo de lucro que brinda información y quiere ayudar a mejorar la salud de los usuarios que lo necesiten.
Herramientas utilizadas




¿Cual es nuestro objetivo?
El propósito de crear esta página web fue asistir a una organización sin fines de lucro en la creación de su sitio web para proporcionar información y establecer una comunicación con personas que padecen de dolor crónico. Durante el proceso de diseño de la página web, se consideraron las entrevistas realizadas a miembros de la asociación.


User persona
Después de entrevistar a cuatro personas, se analizaron sus explicaciones para identificar sus puntos de dolor y necesidades. A partir de este estudio, se crearon tres buyer persona que representan a distintos grupos de usuarios que accederán al sitio web. Seguidamente, se generaron tres mapas de viaje (journey maps) diferentes que ayudaron en la creación del sitio web.

Luisa
Luisa comenzó con dolores de cabeza hace un año, está muy frustrada porque ha ido al neurólogo, ha estado medicada bastante tiempo, y parece que nada soluciona el problema.
Busca información a través de redes sociales y comentarios de personas que están pasando algo parecido.

Ricardo
Un día Ricardo se levantó con un fuerte dolor de lumbar y no sabía a quién podía acudir. Tras varias búsquedas en internet llegó a la conclusión que lo mejor le vendría sería una asociación que le apoyara con su problema.

Marisa
Marisa empezó con dolor hace muchos años, esto hizo que decidiera dejar su trabajo y convertirse en ama de casa.
Lleva mucho tiempo yendo a médicos, pero cree que no están acertando con su problema.
Una amiga le habla de una asociación y siente curiosidad.
Arquitectura de la información
Para la realización de la arquitectura de la información se consideró la necesidad de la asociación de recaudar frondos y conseguir volutarios, además también se consideró las necesidades de los usuarios.




Proceso del diseño
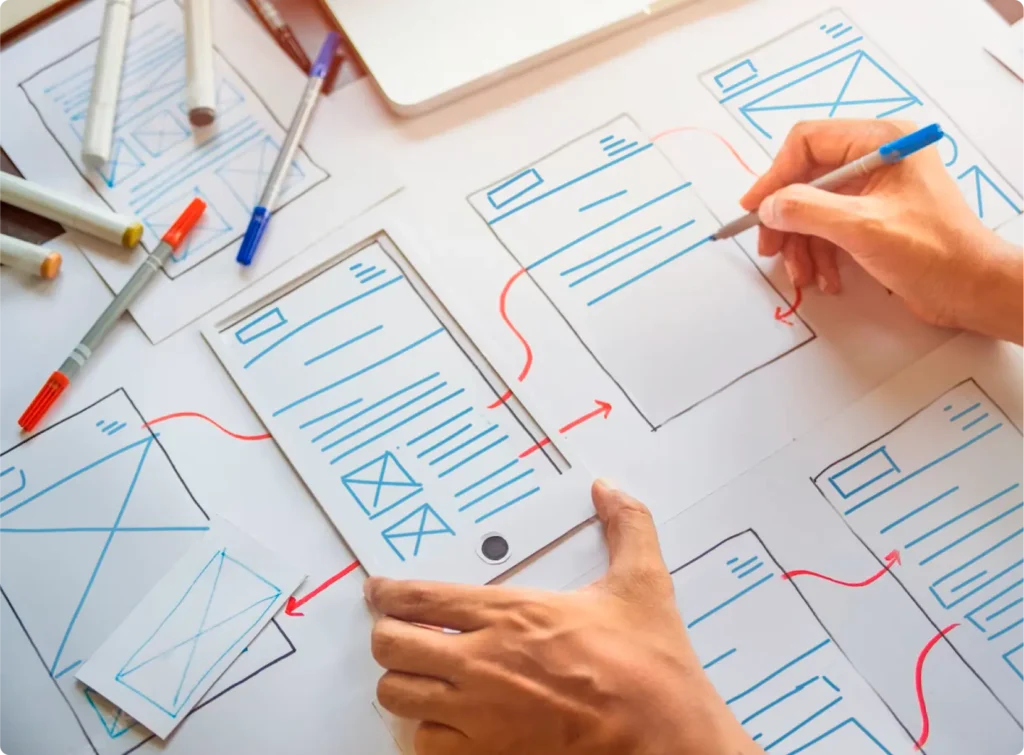
Wireframing:
La estructura se enfocó en permitir que el usuario pudiera navegar por el sitio web a través de la barra de navegación y de distintos botones de acción. En su mayoría, estos botones llevan al usuario a registrarse como socio.
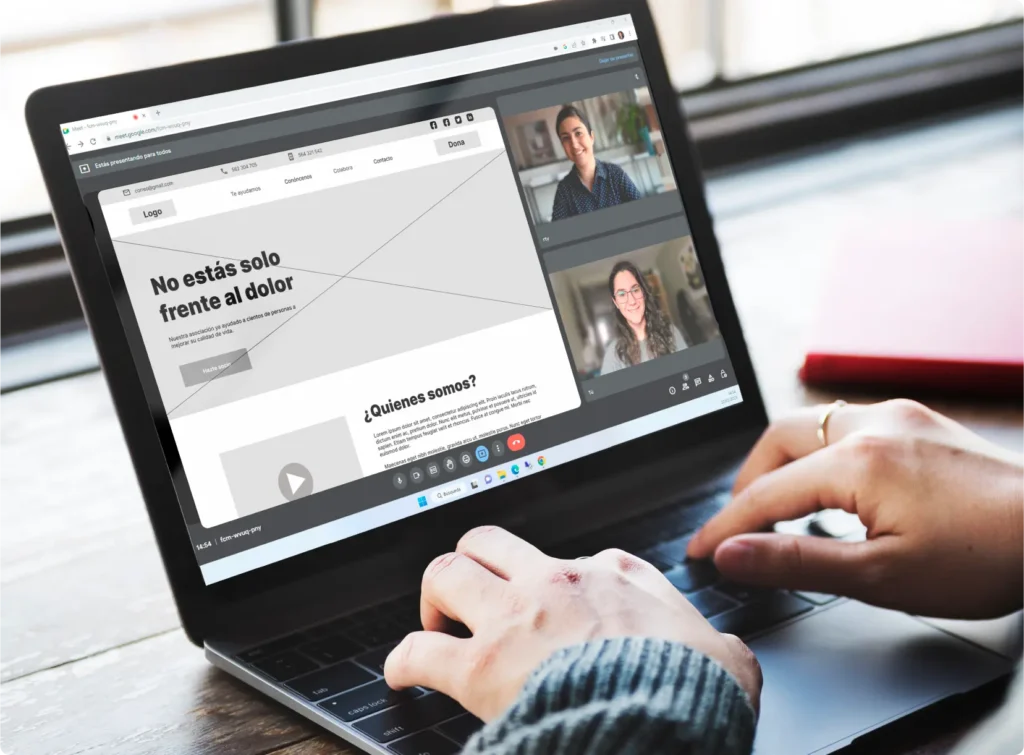
Low fidelity:
Después de establecer la estructura básica, se creó un diseño de baja calidad en Figma. Luego, se conectaron las diferentes pantallas y se realizó una segunda ronda de entrevistas a varios usuarios para probar el diseño. Con base en los comentarios obtenidos, se hicieron las modificaciones necesarias.
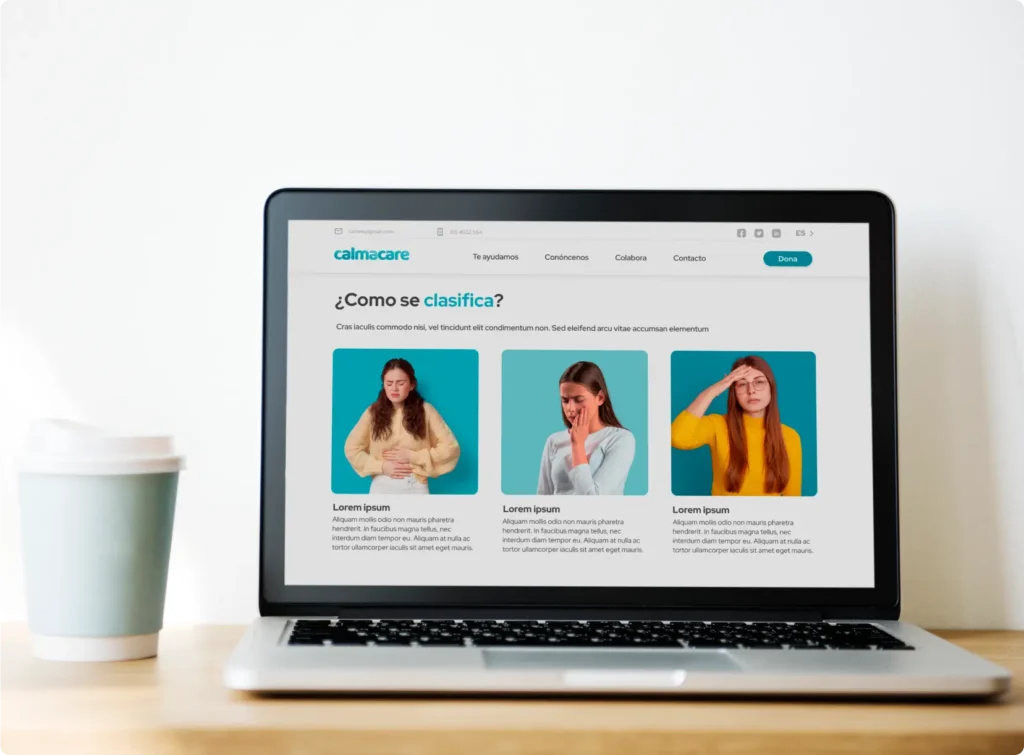
High fidelity:
En esta fase del proceso, se procedió a transformar el diseño inicial, que había sido creado en una versión de baja calidad. Para ello, se adjuntaron las diferentes imágenes, se aplicó la tipografía y se establecieron los colores específicos que se habían seleccionado en fases anteriores.
¿Te animas a probar la app?
No te quedes con las ganas, aquí tienes el enlace para poder empezar a usarla.
